????????
1.1 文档结构标签
:定义整个 HTML 文档。
:包含文档的元数据,如标题、样式表链接、脚本链接等。
:定义文档的标题,显示在浏览器的标题栏或标签页上。
:包含文档的主体内容,即用户在浏览器中看到的部分
1.2 标题标签
h1~h6? ?有加粗效果 h1字体最大 h6字体最小
双标签:<h1? ?属性=""? ?属性="">你需要输入的标签</h1>
单标签:<h1? 属性 = "属性值"? 属性 = "属性值"/>
属性【对齐方式】:align = "lift"? ? ? ? //(左对齐)
???????????????????????????????align = "center"? //(居中)
????????????????????????????????align = "right"? ?//(右对齐)
1.3? 描述性简单标签
eg:把文字改成粉紫色 大小为2 斜体


1.4 水平分割线 hr
属性:
1.5 段落标签 p
由于浏览器原因有些符号识别不出来,需要转义字符
????????????????????????????????????????????????????????都是以 & 开头,以 ; 结尾
1.5? 图像标签 img
路径【绝对路径和相对路径
图片非正常加载时,显示提示文字
width
宽度
height
高度
border
边框
title
鼠标滑过时显示提示文字
eg:插入图片设高度 宽度为28px 边框为宽度为1 鼠标滑过显示 "this is car"

1.6 列表标签 ul ol dl
1.6.1 无序列表 ul
无序列表是一个整体,里面包含若干个列表项
快捷键: ul > li{写文字内容} * 10
可以使用type属性修改项目符号类型
属性:
eg:将无序标识点改成小方块
1.6.2 有序列表 ol
有序列表是一个整体,里面包含若干个列表项
快捷键: ol > li{文字内容} * 10
可以使用type属性修改默认符号类型
属性值有:1 默认值 a A i I
可以使用start属性修改起始值
可以使用reversed属性设置倒序
1.6.3? 自定义列表 dl
自定义列表多用于图文混排,包含两部分内容:dt定义项 dd描述项
快捷键: dl > dt + dd
1.7 超链接 a
创建超链接? 语法:
1.7.1 href属性
(1) 链接到外部网页
eg:这是一个百度的超链接
(2)链接到内部页面或锚点:
i:链接到同一网站的不同页面,例如。
ii:链接到页面内的特定位置(锚点),首先在目标位置设置一个锚点
??,
然后在链接处使用
1.8 表格标签 table
18.1制作细线表格有这样几步:
1》给table设置width height bgcolor=red
2》给tr设置bgcolor=white 【tr的背景色 覆盖掉 table的背景色】
3》给table设置 cellspacing = 1 【调整边框的粗细】

效果:
属性:
width height bgcolor background align border cellspacing cellpadding
height bgcolor background align valign垂直对齐方式
width bgcolor background align valign colspan水平合并 rowspan垂直合并
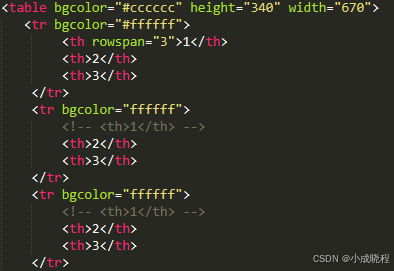
1.8.2 合并单元格
colspan水平合并,--->
rowspan垂直合并,↓
合并的步骤:
1、设置rowspan = 数字,合几为一,就等于几
2、删除掉被合并的单元格
eg: ? ?效果:?
? ?效果:?
1.9 表单标签 form
表格:多行多列的参数,用于数据的展示
表单:用于数据的手机,实现用户与服务器的交互。
表单是一个整体,里面包含若干项
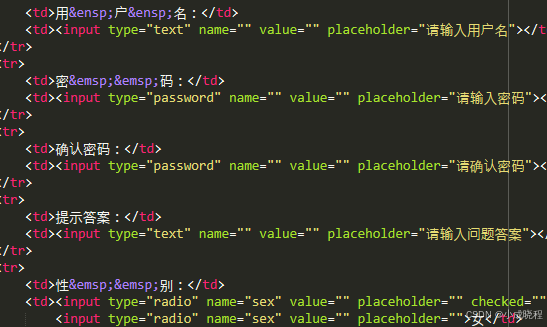
1.9.1 输入框 input
使用type属性,可以修改输入框类型
eg:

1》在radio单选框中,必须使用name设置同一组,才能实现单选
2》在单选框radio和复选框CheckBox中使用checked设置初始选中
3》在文本框 密码框中使用 placeholder 设置模糊提示文字
4》有三种按钮形式reset重置 submit提交 button普通
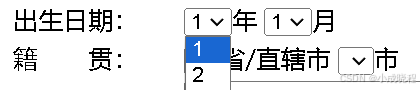
1.9.2 下拉列表 select
下拉列表select是一个整体,里面要包含选项option
eg:


1.9.3 文本域 textarea
控制列数/宽度
rows
控制行数/高度
maxlength
控制最大长度/限制字数
eg:
![]()
![]()
1.10 HTML5新增语义化标签
2.1 css 基本样式
网页组成 = HTML + CSS + Js
HTML:超文本标记语言,控制网页的结构
CSS:层叠样式表,控制网页的外观
2.2 css 基本选择器
全局选择器 *
*{color: red;}
选择所有标签,文字颜色为红色
标签选择器 标签名
p{color: red;}
选择所有p标签,文字颜色为红色
class类选择器 .类名
.name_li{color: red;}
选择所有class名为name_li的标签,文字颜色为红色
伪类选择器 :状态名
:link{} 初始状态
:visited{} 点击后的状态
:hover{} 鼠标悬停/滑过状态
:active{} 鼠标点击状态
:focus{} 获取光标状态
包含选择器 以空格隔开
ul li{} 选择ul里面的li
ol li{} 选择ol里面的li
.nav .a2{}
.nav a:hover{}
ul li a:hover{}
群组选择器 以,隔开
1、行内样式(优先级最高,不建议使用)
2、内部样式(只能修改一个页面,重用率低)
3、可以使用link(可以修改任意页面,重用率高)
2.4 文字样式(修改文字)
font:100px? ?"隶书"
2.5 文本样式
text—indent:-9999px;
text—indent:2em;
行高
属性值:36px 2em 200% 2.5
2.6 列表样式
以无序列表举例 ul li{}
2.7 背景样式
3.1 元素显示/转换
标签有分类——单标签、双标签
元素有分类——块元素、行内元素、行内块元素
1》块元素:独占一行、设置宽高生效、默认宽度占父元素100%
display: block;
2》行内元素:在一行之内显示、设置宽高不生效、默认宽度是内容撑开的
display: inline;
3》行内块元素:既在一行之内显示、宽高还生效
display: inline-block;
3.2 圆角边框
3.3 背景色渐变
background:linear-gradient(to bottom , red ,oringe, yellow);
background:linear-gradient(red , oringe , yellow);
3.4 文字阴影
text-shadow:1px(水平偏移量) 1px(垂直偏移量) 1px(模糊程度) red;? ? ?//可以多个叠加颜色
3.5 盒子阴影
box-shudow: 0px(水平偏移) 2px(垂直偏移) 8px(模糊程度)?10px(扩展半径) #ccc inset(内阴影);
3.6 过度动画 transition
只能由一种状态过渡到另一种状态
3.7 帧动画 animation
定义关键帧:
使用??规则来定义动画的关键帧。关键帧指定了动画在不同时间点的状态。
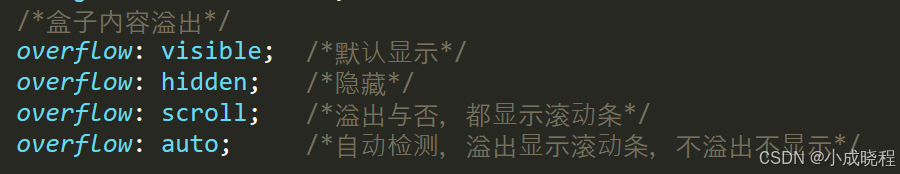
3.8 溢出

3.9 文本溢出 text-overflow
4.1 静态布局
从上往下逐一摆放
缺点:会造成空间浪费
4.2 浮动布局float
一、基本用法
设置元素浮动:
使用??属性来设置元素的浮动方向。可选值有?(向左浮动)、(向右浮动)和?(不浮动,默认值)。
例如:
清除浮动:
当一个元素浮动后,可能会影响到后续元素的布局。为了避免这种情况,可以使用??属性来清除浮动。可选值有?(清除左侧的浮动)、(清除右侧的浮动)、(清除两侧的浮动)和?(不清除浮动,默认值)。
4.3?使用float进行DIV+CSS布局
使用float进行DIV+CSS布局
页面的内容都有指定的标签 p h1-h6 img ……
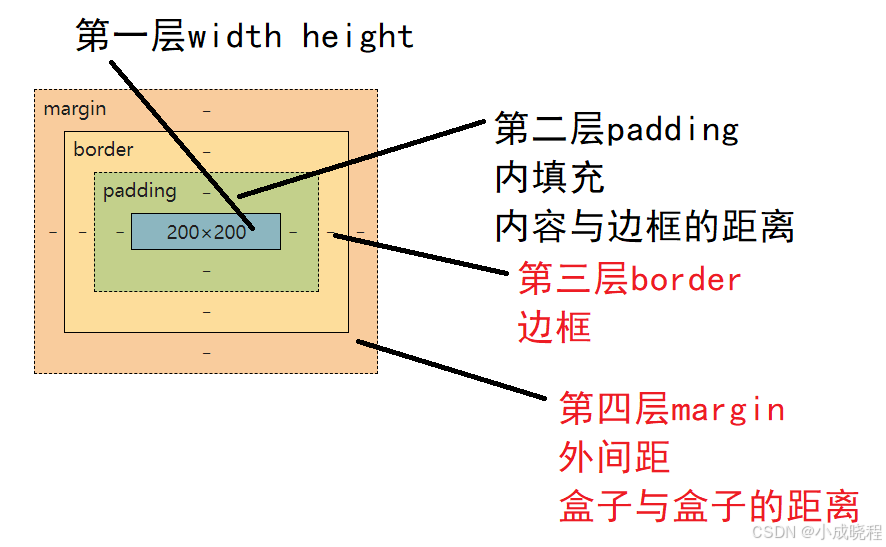
使用div来表示块元素、也可称之为盒子
页面的所有元素都是盒子
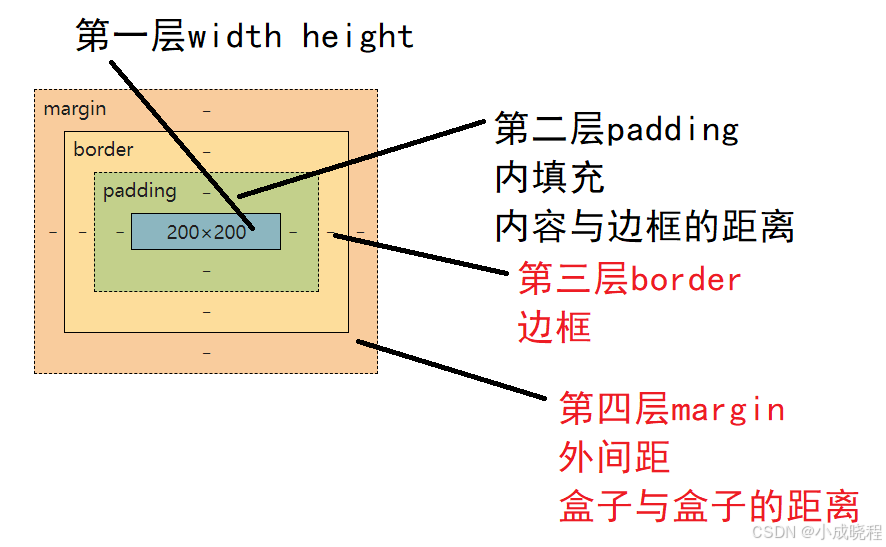
盒模型有四部分、五属性


4.4?定位布局 position
position:static;
静态定位,没有定位,默认值
position:relative;
相对定位,相对于自身进行定位【位移时,自身原位置不消失】
position:absolute;
绝对定位,相对于body或者带有定位的父元素进行定位【位移时,自身原位置消失】
position:fixed;
固定定位,相对于浏览器窗口进行定位【滚动时也是固定的】
其中注意一点:因为相对定位自身位置不消失,所以一般不会使用相对定位进行位移。
我们通常采用父相子绝来进行定位处理。
位移必须配合方向词:left right top bottom,单位有px em % 等,正负值都可以。
使用定位时,盒子会产生层叠效果,可以通过z-index属性进行层叠顺序调整。
z-index属性是不带单位的数字,正负都可以,值越大越显示在上方。
本文地址:http://www.riyuangf.com/quote/12742.html 迅易网 http://www.riyuangf.com/ , 查看更多